賢威8の使い方を紹介するよー!
「賢威8の使い方は?」「初心者も使える?」というかたへ。賢威8ユーザーの私が、賢威の使い方をご紹介します。WordPress(ワードプレス)版の使い方は超簡単!
賢威はわかりやすいマニュアル(動画あり)があり、フォーラムなどのサポートも充実しています。個人的に初心者にもおすすめです。
賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。 スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。 賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。 サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
賢威8(WordPress版・html版)

評価
詳細
価格
5.5
SEOテンプレート
27,280円(税込)
SEO効果
初心者
サポート
上位表示を
目指しやすいわかりやすい設定
学んで使えるプロの回答で
疑問もすぐに解決
複数サイト
アップデート
カスタマイズ前
購入者は複数利用可
最新版への更新が無料
賢威8のデモサイト
・SEOライター / エディター、オウンドメディア・コンサルタント
・ウェブの初級資格を保有、PCインストラクター経験が少しあり
・A8アフィリエイトBASE 2020で、1年間ブログ作成を学んだ
・賢威8 WordPress版でブログを作成! 収益も上がっている
※PR広告を含みます。
賢威ワードプレス版でブログを作れる!htmlの使い方


これさえ押さえておけば、ワードプレスでブログを作れるよー!
まずは、WordPress(ワードプレス)を使うのに必要な、最低限のウェブ知識(html)をご紹介します。ウェブの初心者も、賢威でブログを作ることができますよ。htmlの使い方については、下記の記事で詳しく紹介しています。
「初心者で賢威のWordPress(ワードプレス)版でブログを作りたい」「必要最低限のhtmlの使い方は?」というかたへ。賢威ユーザーでパソコンインストラクター経験がある私が、知っておきたいhtmlの使い方をご紹介します。
賢威8のヘッダー画像の設定・変更方法


賢威8は、画像のほか、動画やスライダー画像もヘッダーに設定できるよー!
賢威8のヘッダー画像の設定・変更方法をご紹介します。ヘッダー画像の変更は、設定の「メインビジュアル」に画像をアップロードするだけ。
賢威8では、次の5種類をヘッダーに設定できます。例として、ヘッダー画像の設定方法を図解しましょう。下記の記事でも詳しく図解しています。
- 画像
- 背景画像
- 動画
- 画像のスライダー設定(複数の画像を切り替え表示)
- 全画面表示の画像
「賢威のヘッダー画像の変更方法を知りたい」「動画に変更もできるの?」というかたへ。賢威8ユーザーの私が、賢威のヘッダー画像の設定・変更方法を図解しました。賢威はトップページの設定も簡単。ヘッダーには、画像のほか、動画やスライダー、背景画像も設定できますよ!
ヘッダー画像の設定方法(図解)

賢威の設定→賢威の設定をクリックします。「メインビジュアル」の「画像」タブをクリックして開き、「画像をアップロード」で画像を設定します。

ヘッダー画像の設定が完了しました。モバイル用の画像も設定できます。
賢威8のメニューの使い方


ヘッダーメニューの使い方も簡単だよ!
賢威8のメニューの使い方をご紹介します。メニューはサイトの上下に表示する、記事の分類項目です。手順は次のとおり。
ヘッダーメニューの作り方を図解しましょう。メニューの使い方については、下記の記事で詳しく紹介しています。
- 記事のカテゴリーをあらかじめ登録する
- メニューを作成する
「賢威のメニューの使い方を知りたい」「初心者もメニューを作れる?」というかたへ。賢威ユーザーの私が、WordPressのテーマ「賢威8」のメニューの使い方を図解します。
1. 記事のカテゴリーを登録する

メニューを作るには、最初に記事のカテゴリー(分類)を登録すると楽です。投稿→カテゴリーをクリックします。

「新規カテゴリーを追加」に、それぞれ情報を入力します。

カテゴリーの入力例です。次のように入力します。
- 名前:メニューに表示したい名前
- スラッグ:名前を英語または、わかりやすいアルファベットで表記する
- 親カテゴリー:下層カテゴリーの場合は、親カテゴリーを指定する
- 説明:ーです。ーを紹介しています。など、カテゴリーを説明する

下の「新規カテゴリーを追加」ボタンをクリックします。レイアウト、インデックス設定、カテゴリー/タグ OGP画像、文字色、背景色は、デフォルトのままでOKです。カテゴリは後で編集できます。
2. メニューを作成する

メニューを作るには、外観→メニューをクリックします。

ヘッダーメニューを作ります。メニュー構造に、次のように入力します。
- メニュー名:ヘッダーメニュー(上)など、わかるとよい
- メニュー設定(メニューの位置):グローバルナビゲーションにチェックを入れる

ヘッダーメニューにするカテゴリーを選びます。次のように設定します。
- 「メニュー項目を追加」のカテゴリーの右端をクリックして開く
- 「すべて表示」タブをクリックし、メニューにするカテゴリー名にチェックを入れる
- 「メニューに追加」ボタンをクリックすると、右にメニューが作成されて完成

メニュー名をドラッグして、表示の順番を簡単に変えられるよー! 下層メニューも、右にドラッグするだけでできる!
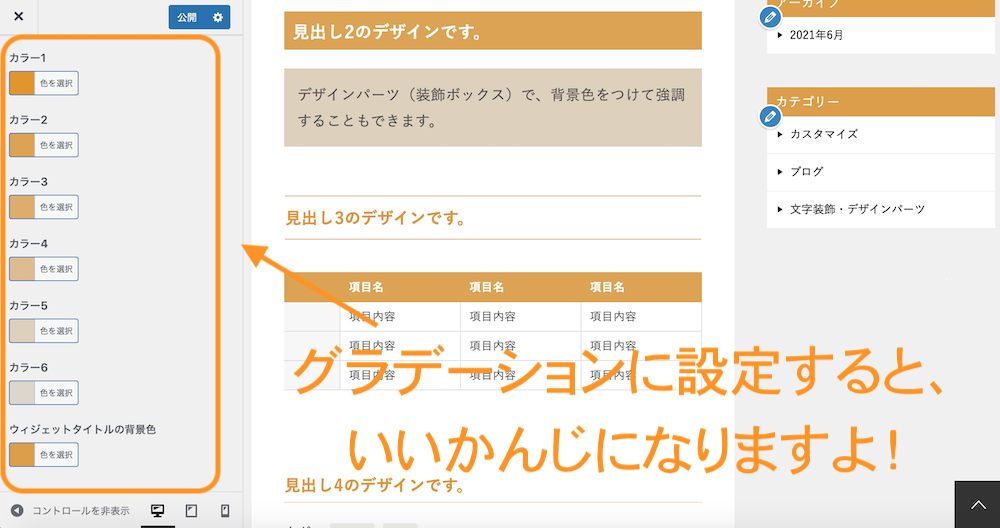
賢威8の装飾の使い方


賢威なら、色マーカーも会話風の吹き出しも超簡単! 商品の成約に導くための、デザインパーツも豊富。企業サイトにも使いやすくておすすめだよー!
賢威は装飾の使い方も簡単! 装飾使える装飾がたくさんあり助かっています。例として、文字に色マーカーを引く方法をご紹介しましょう。
賢威のデザインパーツについては、下記の記事で詳しく紹介しています。
「賢威8の装飾を知りたい」「賢威で使えるデザイン素材は?」というかたへ。賢威8ユーザーの私が、賢威のデザイン装飾・素材をご紹介します。
賢威8の文字装飾の使い方(マーカー)

出典:賢威8&7.1 – 信頼と実績のSEOテンプレート 公式サイト
![]()
賢威8は、文字に色マーカーを引くことができます。文字に色をつけて強調すると、記事がより見やすくなりますね!

出典:賢威8&7.1 – 信頼と実績のSEOテンプレート 公式サイト
![]()
文字装飾(色マーカー)の使い方は、賢威8導入マニュアルのコードを、コピーして貼り付けるだけです。
賢威8の吹き出しの使い方

ブログに会話調の吹き出しを入れるのも、賢威 WordPress版なら簡単です。
賢威キャラクタープラグインを使うと、記事の作成画面で、ボタンクリックですぐに吹き出しを入れることができますよ! 吹き出し機能の使い方を、下記の記事で図解しました。
「ブログに会話調の吹き出しを作りたい」「1番簡単な使い方のプラグインは?」というかたへ。WordPressブログを運営する私が、吹き出しを簡単に作る方法をご紹介!
賢威8の目次の使い方


目次を一度に設定できる! 記事ごとに設定することもできるよ!
賢威8(賢威7)の目次の使い方は、次のとおりです。目次表示の段階や、目次表示の開閉も設定できます。賢威の目次の使い方については、下記の記事で詳しく図解しています。
- 賢威の設定→投稿設定をクリックする
- 目次設定で「目次の表示・非表示、目次表示の階層、目次表示の開閉」を選ぶ
「賢威8の目次のカスタマイズは、初心者でもできる?」「賢威の目次の設定方法は?」というかたへ。賢威8ユーザーの私が、目次のカスタマイズ方法を図解します。WordPressのテーマ「賢威8」は、ウェブの初心者もカスタマイズが超簡単!
賢威8のテーブルの使い方
| 項目名 | 項目名 | 項目名 | |
|---|---|---|---|
| 項目名が入ります | 項目内容 | 項目内容 | 項目内容 |
| 項目名が入ります | 項目内容 | 項目内容 | 項目内容 |
| 項目名が入ります | 項目内容 | 項目内容 | 項目内容 |

賢威は、表のデザインも選べるよー!
賢威で使えるテーブル(表)のデザインは4種類。使い方は、テーブルのコードを賢威8導入マニュアルからコピーし、記事に貼り付けるだけです。
自動でテーマカラーに合った色になり、デザインもよく気に入っています。賢威8のテーブルについて、下記の記事で詳しく紹介しています。
「賢威8のテーブルの使い方は?」「賢威でどんな表を使えるの?」というかたへ。賢威8ユーザーの私が、賢威のテーブル(表)と使い方をご紹介します。テーブルの使い方は簡単! 賢威マニュアルのテーブルタグのコードを、コピーして記事に貼り付けするだけです。
賢威8のショートコード(タグ管理機能など)の使い方


短いショートコードは、記事作成に便利だよ!
ショートコードはWordPress(ワードプレス)の機能のひとつ。短いコードで、通常のコードを呼び出せます。使い方はコードをコピーして、貼り付けるだけです。
賢威で使えるショートコード例は次のとおり。賢威のショートコードについては、下記の記事で詳しく紹介しています。
- 共通コンテンツ(広告などを一括管理する、タグ管理機能)
- 文字色
- 文字に引く色マーカー
- カラーボックス
- リンクカード (カード型の記事リンク)
「賢威のショートコードとは?」「賢威8のショートコードは?」というかたへ。賢威8ユーザーの私が、賢威で使えるショートコードを図解します。
賢威8の子テーマの使い方

出典:賢威8&7.1 – 信頼と実績のSEOテンプレート 公式サイト
![]()

賢威を使う最初に、子テーマを入れるのは、実は簡単だったよー!
賢威の子テーマは、テンプレートを最新版にアップデートする時に、カスタマイズが残るようにするためのテーマ。
子テーマを入れたほうが、アップデート後もカスタマイズが残り楽なので、個人的にはおすすめです。
1番簡単な賢威8の子テーマの作り方については、下記の記事で図解しました。
「賢威の子テーマの作り方は?」「初心者も子テーマを作れる?」というかたへ。賢威8WordPress版でブログを運営する私が、賢威の子テーマの作り方をわかりやすく図解します。
子テーマを使わずに、アップデートする(賢威のテンプレートを無料で最新版にする)こともできます。方法を図解しました。
「賢威8の子テーマの作り方は難しい?」「子テーマを使わずに、賢威をアップデートするとどうなるの?」というかたへ。子テーマなしの賢威8 WordPress版のアップデート方法をご紹介します。
賢威8のランディングページの使い方

出典:賢威8&7.1 – 信頼と実績のSEOテンプレート 公式サイト
![]()

賢威8のカスタマイズで、ランディングページを作る方法を、フォーラムで教えてもらったよ! ランディングページは、ヘッダーやフッターなどがない1枚のページ! 商品PRや購入などの、専用ページ!
賢威7のランディングページを作る機能が、賢威8にはありません。賢威のランディングページのプラグインは、賢威7で作ったランディングページを、賢威8で使用するためのものです。
そこで、賢威でランディングページを作る2つの方法を、フォーラムで教えてもらいました。ランディングページの作り方については、下記の記事で紹介しています。
- 賢威7を使用し、ランディングページを作る方法(賢威8へプラグインで引継ぎも可能)
- 賢威8をカスタマイズし、ヘッダーとフッターのないページを作る方法
「賢威8のランディングページの使い方は?」「ランディングページとは?」というかたへ。賢威8ユーザーの私が、ランディングページの使い方をご紹介します。ランディングページは、商品PRや購入などの、1枚の専用ページ。賢威8にはランディングページ作成機能がないので、作る方法をフォーラムで教えてもらいました。
賢威8のマニュアルの使い方

出典:賢威公式サイト サポートページ
賢威8のマニュアルの使い方をご紹介します。賢威の導入マニュアルは、会員専用のウェブマニュアルです。ユーザーページにログインして使います。
ウェブサイトを作る順番に、項目別になっているので、とてもわかりやすくて使いやすいです。賢威の4つのマニュアルについて、下記の記事で詳しく紹介しています。
「賢威のマニュアルは初心者もわかる?」「どんなマニュアルなのか知りたい」というかたへ。WordPressのテンプレート「賢威8」ユーザーの私が、賢威のマニュアルの目次や使い方をご紹介します。
賢威8をAMP化する方法


賢威は現段階ではAMPに対応していないよ!
賢威8 WordPress版は、次のプラグインにより、AMP化することはできます。私が賢威をプラグインでAMP化し、やめた理由について、下記の記事で詳しく紹介しています。※プラグインは、賢威のサポート対象外です。
- AMP:ページがシンプルな表示になる
- AMP for WP – Accelerated Mobile Pages:ソーシャルボタンなども表示される
「賢威でAMPは使えるの?」「AMPは本当に使ったほうがいいの?」というかたへ。賢威8ユーザーの私が、賢威でAMPプラグインを使い、削除した理由をご紹介します。
賢威8はSEOテンプレート。All In One Seo Packは使用しない

出典:賢威公式サイト サポートページ
賢威8は、SEO系機能のプラグイン「All In One Seo Pack」の使用はNGです。賢威はSEO機能がついたテンプレート。SEO系機能のプラグインを入れると、機能の重複となり、SEO的にデメリットとなります。
賢威でAll In One Seo Packを使わない理由について、下記の記事で詳しく紹介しています。
「賢威でAll In One Seo Packを使えるの?」というかたへ。賢威8ユーザーの私が、賢威はプラグイン「All In One Seo Pack」の使用がNGの理由をご紹介!
賢威8でGoogleアナリティクスを設定する方法

賢威8でGoogleアナリティクスを設定する方法をご紹介します。賢威はSEOテンプレート。アナリティクスの設定も簡単です。
賢威でGoogleアナリティクスに設定する方法については、下記の記事で詳しく図解しています。アナリティクスに新規登録する場合と、登録済みで新しいサイトを追加する場合を紹介しました。
- アナリティクスに登録する
- アナリティクスのトラッキングコードをコピーする
- アナリティクスのトラッキングコードを、賢威に貼り付けする
「賢威でGoogleアナリティクスを設定する方法を知りたい」というかたへ。賢威8ユーザーの私が、賢威でGoogleアナリティクスを設定する方法を図解!
賢威8の使い方は?マニュアルも充実。初心者もわかりやすい

出典:賢威8&7.1 – 信頼と実績のSEOテンプレート 公式サイト
![]()

わかりやすい使い方のマニュアルが充実! ウェブやワードプレスの初心者も、必要な知識を学びながら、ブログを作れるよ!
賢威8 WordPress(ワードプレス)版の使い方をご紹介しました。賢威は動画マニュアルのほか、質問を投稿してプロに答えてもらえるフォーラムなど、サポート体制が優れています。
使い方がわからなくなっても、プロに回答で教えてもらえるので安心。私は初心者でも挫折せずに、ブログを完成できました!
テンプレート賢威(けんい)詳細情報
- 内容:ウェブサイトのSEOテンプレート(WordPress版、html版)
- 価格:27,280円(税込)
- 向いているサイト:ブログ・アフィリエイト・企業サイト
- デザイン:どのサイトにも合う、シンプルなデザイン
- SEO:SEOに強い、内部対策済み
- 初心者:マニュアルとサポートが充実し、学んで使える
- サポート:フォーラムに質問を投稿し、プロに回答してもらえる
- ブロックエディタ:対応
- 複数サイト:無制限で複数利用可(購入者自身のサイトで)
- アップデート:SEOテンプレートの更新が無料
- メリット:プロも使うSEOテンプレートで、上位表示を目指せる
- おすすめの人:初心者、SEO重視の中上級者、SEO兼任のウェブデザイナー
賢威8(WordPress版・html版)

賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。
スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。
賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。
サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
| 評価 | 詳細 | 価格 |
|---|---|---|
| 5.5 | SEOテンプレート | 27,280円(税込) | SEO効果 | 初心者 | サポート |
| 上位表示を 目指しやすい |
わかりやすい設定 学んで使える |
プロの回答で 疑問もすぐに解決 |
| 複数サイト | アップデート | カスタマイズ前 |
| 購入者は複数利用可 | 最新版への更新が無料 | 賢威8のデモサイト |
あわせて読みたい記事
「賢威って正直なところどう?」というかたは、こちらをチェック! 賢威のメリット・デメリットをまとめました。
「賢威の評判は?」「賢威って、ぶっちゃけどう?」というかたへ。WordPressのテーマ「賢威8(けんい)」でブログを運営する私の、口コミ評価・レビューです。
賢威を選んで、本当によかった! よかった理由をランキング! 賢威に決めていなかったら、挫折していたかもしれません。
「ワードプレスのテンプレート選びに迷っている」「賢威を選ぶメリットは?」というかたへ。賢威ユーザーの私が、賢威を選んでよかった理由をランキング!
賢威8 WordPress版を使った、ブログの始め方・作り方を、初心者向けに完全図解しました。
「WordPress(ワードプレス)ブログの作り方の手順は?」という、ブログ初心者のかたへ。ブログを運営する私が、WordPressブログの作り方を、初心者向けに図解します。
1番簡単なWordPressの始め方! エックスサーバーのクイックスタートを図解しました。
「WordPress(ワードプレス)でブログを始めるには?」「1番簡単な始め方は?」というかたへ。ブログを運営する私が、初心者も約20分で開設できる、1番簡単なブログの始め方を完全図解!
まずは、レンタルサーバーで、約15分でWordPressを開設しましょう! 初心者が失敗しない、おすすめのレンタルサーバーを比較し、まとめました。
「WordPressのサーバー選びに迷っている」「ブログにおすすめのレンタルサーバは?」というかたへ。WordPressブログを運営する、A8アフィリエイトBASE2020でブログ作成を学んだ私が、ブログに最適・おすすめのWordPressレンタルサーバーを徹底比較!