ショートコードは、通常のコードを呼び出す、短いコード!
「賢威8で使える、ショートコード例は?」というかたへ。賢威8ユーザーの私が、賢威で使えるショートコード例をご紹介します。
ショートコードとは、短いコードで通常のコードを呼び出す、ワードプレスの機能。
賢威8は、広告などのよく使うコードを管理する、タグ管理機能「共通コンテンツ」つき。
タグ管理でも、ショートコードが表示され、活用できますよ。
・SEOライター / エディター、オウンドメディア・コンサルタント
・ウェブの初級資格を保有、PCインストラクター経験が少しあり
・A8アフィリエイトBASE 2020で、1年間ブログ作成を学んだ
・賢威8 WordPress版でブログを作成! 収益も上がっている
※PR広告を含みます。
賢威8で使えるショートコード例
- 共通コンテンツ(広告などを一括管理する、タグ管理機能)
- 文字装飾(文字色、文字に引く色マーカー、改行、注意書き)
- カラーボックス
- リンクカード (カード型の記事リンク)
- マルチカラム(コンテンツを配置する)

ショートコードを使うと、記事作成が楽になるよ!
賢威8で使える、ショートコード例です。
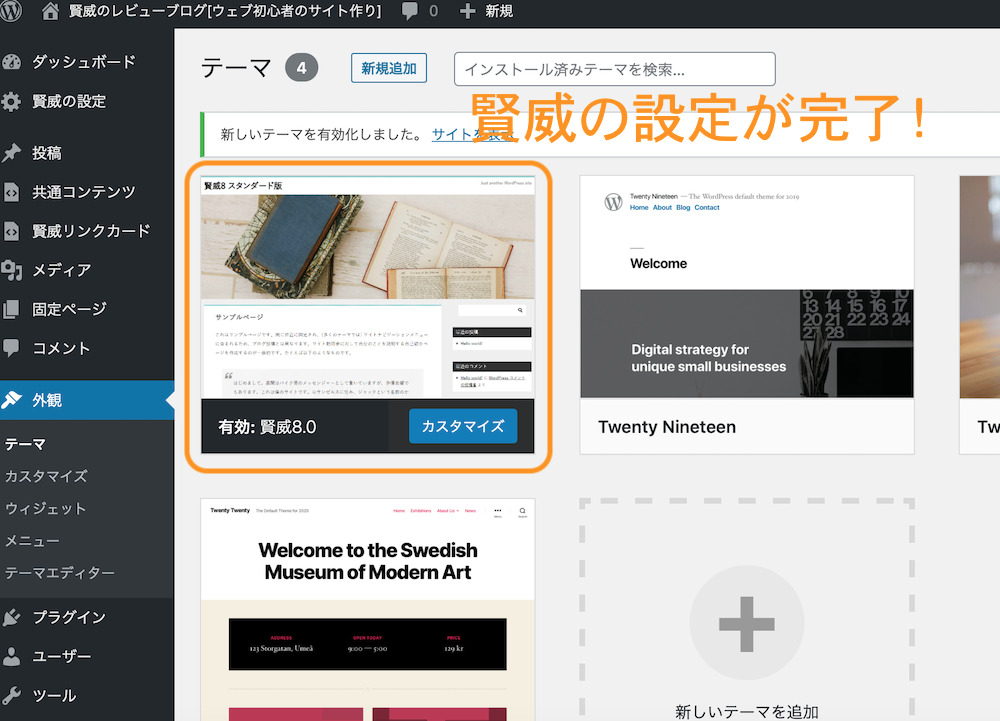
1. タグ管理機能「共通コンテンツ」


賢威のタグ管理機能「共通コンテンツ」に、よく使う広告などのコードを登録しておくと、記事にボタンクリックだけで広告(ショートコード)を入れることができて便利だよ!
賢威は、タグ管理機能(広告など、よく使うコードの一括管理)つき。
タグ管理機能「共通コンテンツ」に登録しておくと、ショートコードまたはボタンで、すぐに呼び出すことができ、記事作成が楽になります。
広告のほかにも、ボタンや「あわせて読みたい」などを、共通コンテンツに登録しておくと便利ですよ!
2. 文字装飾
オレンジ色のマーカーが引かれます
ピンク色のマーカーが引かれます
青色のマーカーが引かれます
ライム色のマーカーが引かれます
灰色のマーカーが引かれます
黄色のマーカーが引かれます

文字装飾もショートコードで呼び出せるよ!
賢威8は、文字装飾にもショートコードを使えます。使い方は簡単。賢威のウェブマニュアルで、コードをコピーし、記事に貼り付けするだけです。
文字色
水色に変わります
赤色に変わります
ピンク色に変わります
紫色に変わります
オレンジ色に変わります
緑色に変わります
黄色に変わります
オリーブ色に変わります
ライム色に変わります
黒色に変わります
灰色に変わります
茶色に変わります
青色に変わります
白色に変わります
文字色のショートコード例です。

文字に引く色マーカー
オレンジ色のマーカーが引かれます
ピンク色のマーカーが引かれます
青色のマーカーが引かれます
ライム色のマーカーが引かれます
灰色のマーカーが引かれます
黄色のマーカーが引かれます
色マーカーのショートコード例です。

3. カラーボックス
コンテンツが入ります。コンテンツが入ります。
コンテンツが入ります。コンテンツが入ります。
コンテンツが入ります。コンテンツが入ります。
コンテンツが入ります。コンテンツが入ります。
コンテンツが入ります。コンテンツが入ります。
コンテンツが入ります。コンテンツが入ります。
コンテンツが入ります。コンテンツが入ります。

タイトルつきのカラーボックスは、使えるよー! よく使うショートコードは、コピーしておくといいよ!
タイトルつきのカラーボックスも、下記のショートコードを使えます。

4. リンクカード
「賢威8のテーブルの使い方は?」「賢威でどんな表を使えるの?」というかたへ。賢威8ユーザーの私が、賢威のテーブル(表)と使い方をご紹介します。テーブルの使い方は簡単! 賢威マニュアルのテーブルタグのコードを、コピーして記事に貼り付けするだけです。

ブログでよく使うリンクカードも、ショートコードを使えるので便利!
賢威8は、図のようなリンクカードにも、ショートコードを使えます。
5. マルチカラム


マルチカラムのショートコードを使って、コンテンツを配置させよう!
賢威8は、マルチカラムにも、ショートコードを使えます。カラムとは、ウェブを構成するレイアウト・要素のこと。賢威8では、横に2-6のカラムを並べられます。
スペースありとなしの両方を見てみましょう。■にコンテンツを入れることができます。
スペースあり:2-6カラムの例
ショートコードは下記です。

■に文を入れてみました。
スペースなし:2-6カラムの例
ショートコードは下記です。

まとめ


ショートコードも使って、楽に記事を作成しよう!
賢威8で使える、ショートコード例をご紹介しました。
テンプレート賢威(けんい)詳細情報
- 内容:ウェブサイトのSEOテンプレート(WordPress版、html版)
- 価格:27,280円(税込)
- 向いているサイト:ブログ・アフィリエイト・企業サイト
- デザイン:どのサイトにも合う、シンプルなデザイン
- SEO:SEOに強い、内部対策済み
- 初心者:マニュアルとサポートが充実し、学んで使える
- サポート:フォーラムに質問を投稿し、プロに回答してもらえる
- ブロックエディタ:対応
- 複数サイト:無制限で複数利用可(購入者自身のサイトで)
- アップデート:SEOテンプレートの更新が無料
- メリット:プロも使うSEOテンプレートで、上位表示を目指せる
- おすすめの人:初心者、SEO重視の中上級者、SEO兼任のウェブデザイナー
賢威8(WordPress版・html版)

賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。
スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。
賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。
サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
| 評価 | 詳細 | 価格 |
|---|---|---|
| 5.5 | SEOテンプレート | 27,280円(税込) | SEO効果 | 初心者 | サポート |
| 上位表示を 目指しやすい |
わかりやすい設定 学んで使える |
プロの回答で 疑問もすぐに解決 |
| 複数サイト | アップデート | カスタマイズ前 |
| 購入者は複数利用可 | 最新版への更新が無料 | 賢威8のデモサイト |
あわせて読みたい記事
「賢威って正直なところどう?」というかたは、こちらをチェック! 賢威のメリット・デメリットをまとめました。
「賢威の評判は?」「賢威って、ぶっちゃけどう?」というかたへ。WordPressのテーマ「賢威8(けんい)」でブログを運営する私の、口コミ評価・レビューです。
賢威を選んで、本当によかった! よかった理由をランキング! 賢威に決めていなかったら、挫折していたかもしれません。
「ワードプレスのテンプレート選びに迷っている」「賢威を選ぶメリットは?」というかたへ。賢威ユーザーの私が、賢威を選んでよかった理由をランキング!
賢威8 WordPress版を使った、ブログの始め方・作り方を、初心者向けに完全図解しました。
「WordPress(ワードプレス)ブログの作り方の手順は?」という、ブログ初心者のかたへ。ブログを運営する私が、WordPressブログの作り方を、初心者向けに図解します。
1番簡単なWordPressの始め方! エックスサーバーのクイックスタートを図解しました。
「WordPress(ワードプレス)でブログを始めるには?」「1番簡単な始め方は?」というかたへ。ブログを運営する私が、初心者も約20分で開設できる、1番簡単なブログの始め方を完全図解!
まずは、レンタルサーバーで、約15分でWordPressを開設しましょう! 初心者が失敗しない、おすすめのレンタルサーバーを比較し、まとめました。
「WordPressのサーバー選びに迷っている」「ブログにおすすめのレンタルサーバは?」というかたへ。WordPressブログを運営する、A8アフィリエイトBASE2020でブログ作成を学んだ私が、ブログに最適・おすすめのWordPressレンタルサーバーを徹底比較!
「賢威8の使い方は?」「初心者も使える?」というかたへ。賢威8ユーザーの私が、賢威の使い方をご紹介します。