シンプルなデザインで、カスタマイズしやすい賢威8! カスタマイザーの使い方もチェック!
「賢威8のトップページのデザイン・カスタマイズ方法は?」というかたへ。
賢威8ユーザーの私が、賢威8 WordPress版の、トップページ・デザインのカスタマイズ設定を図解!
トップページの簡単カスタマイズで、オリジナルのブログを作成しましょう! 当ブログのカスタマイズもご紹介します。
賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。 スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。 賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。 サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
賢威8(WordPress版・html版)

評価
詳細
価格
5.5
SEOテンプレート
27,280円(税込)
SEO効果
初心者
サポート
上位表示を
目指しやすいわかりやすい設定
学んで使えるプロの回答で
疑問もすぐに解決
複数サイト
アップデート
カスタマイズ前
購入者は複数利用可
最新版への更新が無料
賢威8のデモサイト
・SEOライター / エディター、オウンドメディア・コンサルタント
・ウェブの初級資格を保有、PCインストラクター経験が少しあり
・A8アフィリエイトBASE 2020で、1年間ブログ作成を学んだ
・賢威8 WordPress版でブログを作成! 収益も上がっている
※PR広告を含みます。
【賢威8】トップページ・デザインのカスタマイズ


賢威8 WordPress版なら、多様なカスタマイズができるよ! 希望のブログを自由に作れる!
賢威8 WordPress版を使った、トップページ・デザインのカスタマイズを図解! まずは、賢威8でできる、おもなカスタマイズをチェック!
賢威8なら、完全オリジナルのサイトを作ることができますよ。
1. レイアウトデザインのカスタマイズ設定



賢威8WordPress版は、ウェブ制作のプロもベースに使う、プロ仕様のテンプレート。設定が簡単で、使えるコンテンツエリアも豊富だよ。
最初に、賢威8のレイアウト・デザインを決めましょう。賢威8は、とことんカスタマイズしやすいテンプレート。サイトのレイアウト・デザインもカスタマイズできます。
レイアウトの種類は次のとおり。上の図は、サイドバーが右にある、2カラムのデザインです。賢威8のレイアウトを、それぞれご紹介します。
- 2カラム(サイドバーが右)
- 2カラムリバース(サイドバーが左)
- 1カラム(サイドバーコンテンツが下、またはなし)
- スマホのヘッダー(縦並び、または横並び)

当ブログは2カラムのデザイン! ブログは2カラムがおすすめだよ。2カラム(カスタマイズ前)のデモサイトもチェック!
カスタマイザーの使い方

賢威8のレイアウト・デザインを設定しましょう。カスタマイザーの使い方も簡単です。「外観」、「カスタマイズ」をクリックします。

「トップページのレイアウト」をクリックします。カスタマイザーで設定できる項目は次のとおりです。
賢威8は、多様なカスタマイズを、手軽に設定できるんですよ!
- サイト基本情報(サイト名・ロゴ・ファビコンなどの設定)
- レイアウト(基本レイアウト)
- トップページのレイアウト
- 記事一覧のレイアウト
- ヘッダーレイアウト(スマホ)
- 投稿一覧のレイアウト(デフォルト・カード型から選ぶ)
- 色(カラーパターンと個別箇所の設定)
- メニュー(ヘッダーメニュー・フッターメニュー)
- ウィジェット(サイドバー、トップページ前後、フッター)
- ホームページ設定(トップページ表示:投稿一覧・固定ページから選ぶ)
- 追加CSS:オリジナルのカスタマイズコードを設定可

トップページのレイアウト・デザインのカスタマイズも簡単でした。1カラム、2カラム、2カラムリバースのレイアウト・デザインを見てみましょう。
2カラム

賢威8のレイアウト・デザイン「2カラム」です。2カラムのデザインは、サイドバーが右。
サイドバーには、人気投稿やブログ運営者紹介など、好きなコンテンツを設定できますよ! 「コンテンツ前エリア」に、コンテンツを作成することもできます。

レイアウト・デザイン「2カラム」の中央です。

レイアウト・デザイン「2カラム」の下部です。
ブログ下にも、フッターエリアなど、コンテンツエリアを設定できます。当ブログは、フッターエリアを活用し、ロゴとブログ紹介文を入れました。
2カラムリバース

賢威8のレイアウト・デザイン「2カラムリバース」です。2カラムリバースは、サイドバーが左になります。
1カラム

賢威8のレイアウト・デザイン「1カラム」は、サイドバーがなし。
「コンテンツ前エリア」に、コンテンツを作成することもできますよ。

レイアウト・デザイン「1カラム」の中央です。

レイアウト・デザイン「1カラム」の下部です。図のように、サイドバーに設定したコンテンツを、下に表示することもできます。※非表示もOKです。
ヘッダーレイアウト(スマホのみ)

スマホなどのモバイルには、ヘッダーレイアウトを設定できます。カスタマイズで「ヘッダーレイアウト」をクリックします。

モバイルは、1カラム、または2カラムのヘッダーレイアウトを選べます。
図は1カラム。ヘッダーのコンテンツが縦に並びます。

2カラムでは、ヘッダーのコンテンツが横に並びます。
2. トップページ表示のカスタマイズ設定


トップページ表示のカスタマイズ! カード型の投稿一覧や、作成した固定ページを表示することもできるよ。
賢威8 WordPress版は、トップページに投稿一覧、または作った固定ページを表示できます。
設定は、カスタマイズの「投稿一覧のレイアウト」をクリックします。次の3種類から、トップページの表示を選べますよ。
- 投稿一覧(デフォルト)
- 投稿一覧(カード型)
- 固定ページの設定
投稿一覧(デフォルト)

「投稿一覧のレイアウト」の「デフォルト」にチェックを入れて、「公開」ボタンをクリックすると、図のように、デフォルトの投稿一覧になります。
投稿一覧(カード型)

「カード」にチェックを入れると、図のように、カード型の投稿一覧がトップページに表示されます。
固定ページの設定

トップページに、作成した固定ページを表示することもできます。設定は、カスタマイズの「ホームページ設定」をクリックします。

「ホームページの表示」で、「固定ページ」にチェックを入れます。
下の「ホームページ」のプルダウンで、トップページに表示したいページを選び、「公開」ボタンをクリックしましょう。

トップページに、作成した固定ページが表示されました。商品のPRコンテンツを作成し、ランディングページ風にするのも簡単です。
ページを横に分割してコンテンツを並べる、マルチカラムの設定も、賢威8なら簡単。図は、3分割の3カラム。2カラム(横2分割)から6カラム(横6分割)まで、設定できます。
 テキストが入ります。テキストが入ります。
テキストが入ります。テキストが入ります。 テキストが入ります。テキストが入ります。
テキストが入ります。テキストが入ります。 テキストが入ります。テキストが入ります。
テキストが入ります。テキストが入ります。3. 色のカスタマイズ設定


ブログを好きな色にカスタマイズしよう!
賢威8 WordPress版は、色のカスタマイズも超簡単! 最初にテーマカラー(カラーパターン)を次の6種類から選んだら、見出しなどにも、好きな色を設定しましょう。
- ターコイズ
- ブルーグレイ
- ブラウン
- ライトブルー
- ピンク
- レッド
好きなオレンジ系の色で統一できて、満足しています。色のカスタマイズについては、下記の記事で詳しく図解しました。
「賢威8の色のカスタマイズ設定は?」「見出しの背景色を変更したい」というかたへ。賢威8でブログを運営する私が、賢威8の色の設定方法を図解します。
4. グローバルメニューのカスタマイズ設定


グローバルメニューとは、サイトの分類項目! 上のヘッダーメニューと、下のフッターメニューを設定できるよ。
図のように、グローバルメニューがあると、読者に見てもらいやすいブログになりますね!
賢威8 WordPress版は、ヘッダーとフッターのメニュー設定も簡単です。メニューの設定方法を、下記の記事で詳しく図解しました。
「賢威のメニューの使い方を知りたい」「初心者もメニューを作れる?」というかたへ。賢威ユーザーの私が、WordPressのテーマ「賢威8」のメニューの使い方を図解します。
5. ヘッダーのカスタマイズ設定


ヘッダーをカスタマイズして、トップページの印象を変えるのも簡単!
賢威8 WordPress版で、ヘッダーを自由にカスタマイズしましょう。下記のヘッダーカスタマイズも簡単にできました。
- ヘッダーロゴのカスタマイズ
- ヘッダー画像のカスタマイズ

当ブログは、ヘッダーロゴを、ブログ幅に設定したよ! サポートフォーラムの回答で、プロにコードを教えてもらい設定しただけ。超簡単にカスタマイズできたよー。
賢威8のヘッダーロゴのカスタマイズについては、下記の記事で詳しく図解しました。
「賢威8のヘッダーロゴのカスタマイズ例を知りたい」「ロゴ画像の適正サイズは?」というかたへ。賢威8でブログを運営する私が、賢威のヘッダーロゴのカスタマイズ方法を、初心者向けに図解! ロゴ画像の適正サイズもご紹介します。
ヘッダーには、画像のほか、スライダーや動画も設定できますよ。使い方については、下記の記事で詳しく図解しました。
「賢威のヘッダー画像の変更方法を知りたい」「動画に変更もできるの?」というかたへ。賢威8ユーザーの私が、賢威のヘッダー画像の設定・変更方法を図解しました。賢威はトップページの設定も簡単。ヘッダーには、画像のほか、動画やスライダー、背景画像も設定できますよ!
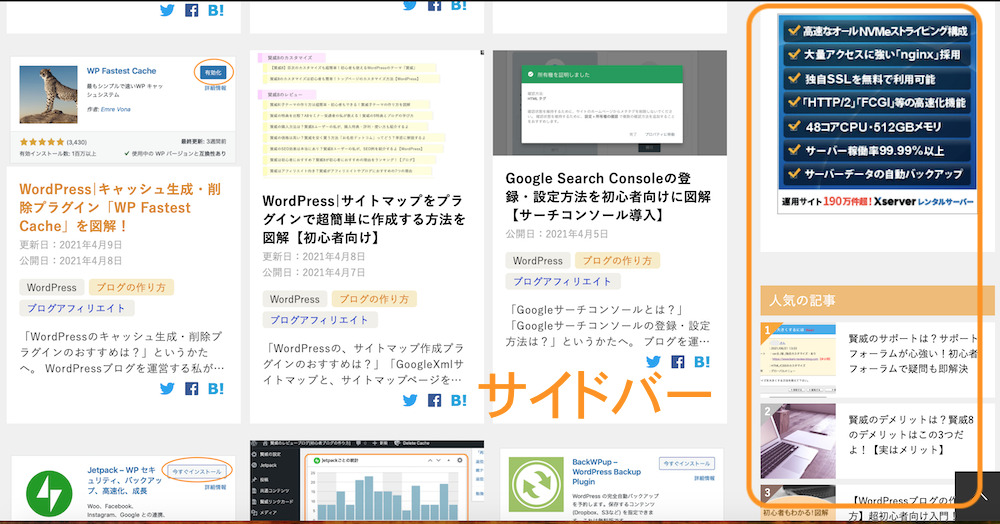
6. サイドバーのカスタマイズ設定


サイドバーに、人気記事などを設定するのも超簡単だった!
賢威8 WordPress版は、図のように、サイドバーにウィジェット(コンテンツ)を設置できます。
人気記事や広告の設定も簡単です。サイドバーを設置し、カスタマイズする方法について、下記の記事で詳しく図解しました。
「賢威のサイドバーの使い方は?」「人気記事をサイドバーに設定したい」というかたへ。賢威8 WordPress版でブログを運営する私が、賢威のサイドバーの使い方を図解!
7. フッターのカスタマイズ設定


フッターエリアにも、コンテンツを作成できるよ!
賢威8 WordPress版は、フッターエリアにも、ウィジェット(コンテンツ・パーツ)を使い、コンテンツを作成できます。図のように、当ブログではロゴと紹介文を作成しました。
フッターのカスタマイズについて、下記の記事で図解しました。
「賢威8のフッターのカスタマイズ方法は?」「フッターをどうするか迷っている」というかたへ。賢威8 WordPress版でブログを運営する私が、賢威8のフッターカスタマイズを図解!
【賢威8】記事のカスタマイズ



賢威なら記事を作るのも楽! 豊富なデザインパーツを使えるので、装飾にも悩まない。
賢威8 WordPress版の記事のカスタマイズ例(下記)をご紹介しましょう。
- デザインパーツ・文字装飾の使い方
- テーブルの使い方
- 目次の使い方
- 投稿者情報の使い方
- 関連記事の使い方
1. デザインパーツ・文字装飾の使い方


投稿画面のボタンでも設定できる、文字装飾もあるよ。
賢威8 WordPress版で、記事を装飾しましょう。賢威8は文字の装飾も簡単。豊富なデザインパーツも使えるので、記事の作成が楽になりますよ!
文字にマーカーを引く方法は、マニュアルにあるコードを、コピペするだけ。賢威8の文字装飾やデザインパーツについて、下記の記事で詳しく図解しました。
「賢威8の装飾を知りたい」「賢威で使えるデザイン素材は?」というかたへ。賢威8ユーザーの私が、賢威のデザイン装飾・素材をご紹介します。
2. テーブルの使い方


テーブルもカスタマイズした色になる! 統一感がある記事になるよ。
賢威8は、テーブル(表)の設定も、コピペで簡単でした。デザインパーツと同様に、マニュアルのコードをコピペするだけ。種類も選べます。
テーブルの使い方については、下記の記事で図解しました。
「賢威8のテーブルの使い方は?」「賢威でどんな表を使えるの?」というかたへ。賢威8ユーザーの私が、賢威のテーブル(表)と使い方をご紹介します。
3. 目次の使い方


展開型の目次も作れるよ!
賢威8の目次は、表示階層を設定できて便利です。目次の使い方について、下記の記事で詳しく図解しました。
「賢威8の目次のカスタマイズは、初心者でもできる?」「賢威の目次の設定方法は?」というかたへ。賢威8ユーザーの私が、目次のカスタマイズ方法を図解します。
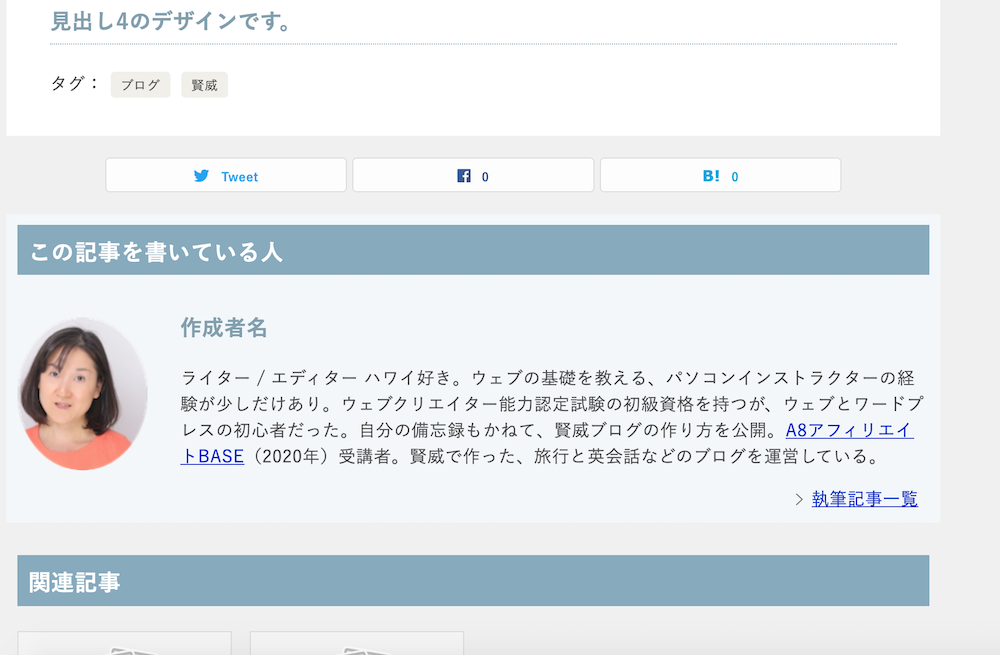
4. 投稿者情報の使い方


投稿者情報があると、SEOでメリット!
賢威8は「この記事を書いている人」の設定も簡単でした。使い方を、下記の記事で図解しました。
「賢威の記事はどんなかんじ?」「記事下に投稿者情報を設定したい」というかたへ。賢威8 WordPress版でブログを運営する私が、賢威8の記事をご紹介します。記事下に設定できる、投稿者情報の使い方も図解!
5. 関連記事の使い方


関連記事は、記事ごとの設定もできる! 表示したい記事も選べるよー。
賢威8は、記事下に関連記事を設定できます。関連記事があると、読者により多くの記事を見てもらうことができ、滞在時間が増えて、SEO的にメリットがあります。

「賢威の設定」の「サイト全体の関連記事設定」にチェックを入れ、「変更を保存」ボタンをクリックするだけです。
まとめ

出典:賢威8&7.1 – 信頼と実績のSEOテンプレート 公式サイト
![]()

賢威8は、カスタマイズしやすいテンプレート!
賢威8 WordPress版のトップページのカスタマイズをご紹介しました。賢威8なら、トップページも、記事のカスタマイズも簡単です。
コンテンツエリアも豊富。ブログ初心者も、イメージどおりのオリジナル・ブログを完成できますよ!
テンプレート賢威(けんい)詳細情報
- 内容:ウェブサイトのSEOテンプレート(WordPress版、html版)
- 価格:27,280円(税込)
- 向いているサイト:ブログ・アフィリエイト・企業サイト
- デザイン:どのサイトにも合う、シンプルなデザイン
- SEO:SEOに強い、内部対策済み
- 初心者:マニュアルとサポートが充実し、学んで使える
- サポート:フォーラムに質問を投稿し、プロに回答してもらえる
- ブロックエディタ:対応
- 複数サイト:無制限で複数利用可(購入者自身のサイトで)
- アップデート:SEOテンプレートの更新が無料
- メリット:プロも使うSEOテンプレートで、上位表示を目指せる
- おすすめの人:初心者、SEO重視の中上級者、SEO兼任のウェブデザイナー
賢威8(WordPress版・html版)

賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。
スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。
賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。
サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
| 評価 | 詳細 | 価格 |
|---|---|---|
| 5.5 | SEOテンプレート | 27,280円(税込) | SEO効果 | 初心者 | サポート |
| 上位表示を 目指しやすい |
わかりやすい設定 学んで使える |
プロの回答で 疑問もすぐに解決 |
| 複数サイト | アップデート | カスタマイズ前 |
| 購入者は複数利用可 | 最新版への更新が無料 | 賢威8のデモサイト |
あわせて読みたい記事
「賢威って正直なところどう?」というかたは、こちらをチェック! 賢威のメリット・デメリットをまとめました。
「賢威の評判は?」「賢威って、ぶっちゃけどう?」というかたへ。WordPressのテーマ「賢威8(けんい)」でブログを運営する私の、口コミ評価・レビューです。
賢威を選んで、本当によかった! よかった理由をランキング! 賢威に決めていなかったら、挫折していたかもしれません。
「ワードプレスのテンプレート選びに迷っている」「賢威を選ぶメリットは?」というかたへ。賢威ユーザーの私が、賢威を選んでよかった理由をランキング!
賢威8 WordPress版を使った、ブログの始め方・作り方を、初心者向けに完全図解しました。
「WordPress(ワードプレス)ブログの作り方の手順は?」という、ブログ初心者のかたへ。ブログを運営する私が、WordPressブログの作り方を、初心者向けに図解します。
1番簡単なWordPressの始め方! エックスサーバーのクイックスタートを図解しました。
「WordPress(ワードプレス)でブログを始めるには?」「1番簡単な始め方は?」というかたへ。ブログを運営する私が、初心者も約20分で開設できる、1番簡単なブログの始め方を完全図解!
まずは、レンタルサーバーで、約15分でWordPressを開設しましょう! 初心者が失敗しない、おすすめのレンタルサーバーを比較し、まとめました。
「WordPressのサーバー選びに迷っている」「ブログにおすすめのレンタルサーバは?」というかたへ。WordPressブログを運営する、A8アフィリエイトBASE2020でブログ作成を学んだ私が、ブログに最適・おすすめのWordPressレンタルサーバーを徹底比較!
賢威8 WordPress版の主な使い方を図解しました。
「賢威8の使い方は?」「初心者も使える?」というかたへ。賢威8ユーザーの私が、賢威の使い方をご紹介します。
賢威8でブログを作る方法を、初心者向けに、初期設定からすべて図解しました。
「賢威の初期設定は?」「ブログの設定を知りたい」というかたへ。賢威でブログを運営する私が、賢威8 WordPress版の設定を、初心者向けに完全図解!