ロゴの設定方法、ロゴを中央に配置する方法・ブログ幅にする方法を図解するよ!
「賢威8のヘッダーロゴのカスタマイズ例を知りたい」「ロゴ画像の適正サイズは?」というかたへ。
賢威8でブログを運営する私が、賢威のヘッダーロゴのカスタマイズ方法を、初心者向けに図解! ロゴ画像の適正サイズもご紹介します。
賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。 スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。 賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。 サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
賢威8(WordPress版・html版)

評価
詳細
価格
5.5
SEOテンプレート
27,280円(税込)
SEO効果
初心者
サポート
上位表示を
目指しやすいわかりやすい設定
学んで使えるプロの回答で
疑問もすぐに解決
複数サイト
アップデート
カスタマイズ前
購入者は複数利用可
最新版への更新が無料
賢威8のデモサイト
・SEOライター / エディター、オウンドメディア・コンサルタント
・ウェブの初級資格を保有、PCインストラクター経験が少しあり
・A8アフィリエイトBASE 2020で、1年間ブログ作成を学んだ
・賢威8 WordPress版でブログを作成! 収益も上がっている
※PR広告を含みます。
賢威8のロゴ設定は簡単

賢威8で、ヘッダーロゴを設定する方法を図解します。賢威なら、ロゴの設定も簡単すぐ! 「賢威の設定」をクリックします。

「ロゴ画像」の「画像をアップロード」をクリックし、画像を選択します。

ロゴ画像が設定されました。

1番下の「変更を保存」ボタンをクリックすると、ロゴの設定が完了です。
ロゴ画像の適正サイズ(おすすめ)

賢威のロゴ画像の、適正サイズもご紹介しましょう。丸・正方形のロゴなら、図のように、150px × 150px程度がおすすめです。

企業サイトなど、長方形のロゴなら、図のように、300px × 70px程度が、バランスがよいと思いますよ。
ヘッダーロゴのカスタマイズ方法

賢威8のヘッダーロゴのカスタマイズ例(下記)と設定方法をご紹介します。カスタマイズは簡単です。「外観」、「カスタマイズ」をクリックします。
- ロゴを中央に配置する方法
- ブログ幅のロゴにする方法

ヘッダーロゴのカスタマイズは、個別のカスタマイズコードを「追加CSS」に貼り付けします。「追加CSS」をクリックしましょう。
1. ロゴを中央に配置する方法

賢威のロゴは、左に表示されます。ロゴを中央に配置するには、下記のカスタマイズコードを「追加CSS」に貼り付けし、「公開」ボタンをクリックします。
ロゴ中央配置のカスタマイズコード
.keni-header .site-title,
.keni-header_col1 .site-title{
float: none;
max-width: 100%;
text-align: center;
}
.keni-header_col1 .keni-header_cont{
max-width: 100%;
}
.keni-header_col2 .keni-header_cont{
display: none;
}

ヘッダーロゴが、中央に配置されました。
2. ブログ幅のロゴにする方法


当ブログは、ロゴ画像をブログ幅にカスタマイズしているよ! カスタマイズコードは、サポートフォーラムで教えてもらったよ。
ヘッダーロゴを、ブログ幅(ブラウザ幅)にするのも簡単です。同じように、下記のカスタマイズコードを「追加CSS」に貼り付けし、「公開」ボタンをクリックするだけ。
ロゴ画像をブラウザ幅にする場合の画像推奨サイズは、横2000pxです。※当ブログは、2000px × 303pxのロゴ画像を設定しています。

ロゴをブログ幅にし、右上のサイト紹介文を非表示にし、メニューの文字を上下中央に配置する、カスタマイズコードだよ。
ロゴをブログ幅にするカスタマイズコード
.site-description {
display: none;
}
@media (min-width: 768px){
.col1 .keni-header_outer,
.col2 .keni-header_outer,
.col2r .keni-header_outer {
max-width:100%;
}
.keni-header .site-title, .keni-header_col1 .site-title {
max-width:100%;
}
.site-title {
padding:0;
}
}
@media only screen and (min-width : 736px){
.keni-gnav_inner li {
position: relative;
top: -10px;
}
}
【おまけ】当ブログでは、本文の文字サイズを大きめにする、下記のカスタマイズコードも、つづけて貼り付けしています。
文字サイズを大きめにするカスタマイズコード
.article-body p {
font-size: 1.8rem;
}
まとめ


賢威はサポートフォーラムの回答で、プロに教えてもらえるので、ロゴなど、オリジナルのカスタマイズも簡単! 初心者も安心だよ。
賢威8のヘッダーロゴの設定と、カスタマイズ方法をご紹介しました。ロゴのカスタマイズも、賢威なら簡単です。賢威8で超簡単に、オリジナルのブログを作成しましょう。
テンプレート賢威(けんい)詳細情報
- 内容:ウェブサイトのSEOテンプレート(WordPress版、html版)
- 価格:27,280円(税込)
- 向いているサイト:ブログ・アフィリエイト・企業サイト
- デザイン:どのサイトにも合う、シンプルなデザイン
- SEO:SEOに強い、内部対策済み
- 初心者:マニュアルとサポートが充実し、学んで使える
- サポート:フォーラムに質問を投稿し、プロに回答してもらえる
- ブロックエディタ:対応
- 複数サイト:無制限で複数利用可(購入者自身のサイトで)
- アップデート:SEOテンプレートの更新が無料
- メリット:プロも使うSEOテンプレートで、上位表示を目指せる
- おすすめの人:初心者、SEO重視の中上級者、SEO兼任のウェブデザイナー
賢威8(WordPress版・html版)

賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。
スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。
賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。
サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
| 評価 | 詳細 | 価格 |
|---|---|---|
| 5.5 | SEOテンプレート | 27,280円(税込) | SEO効果 | 初心者 | サポート |
| 上位表示を 目指しやすい |
わかりやすい設定 学んで使える |
プロの回答で 疑問もすぐに解決 |
| 複数サイト | アップデート | カスタマイズ前 |
| 購入者は複数利用可 | 最新版への更新が無料 | 賢威8のデモサイト |
あわせて読みたい記事
「賢威って正直なところどう?」というかたは、こちらをチェック! 賢威のメリット・デメリットをまとめました。
「賢威の評判は?」「賢威って、ぶっちゃけどう?」というかたへ。WordPressのテーマ「賢威8(けんい)」でブログを運営する私の、口コミ評価・レビューです。
賢威を選んで、本当によかった! よかった理由をランキング! 賢威に決めていなかったら、挫折していたかもしれません。
「ワードプレスのテンプレート選びに迷っている」「賢威を選ぶメリットは?」というかたへ。賢威ユーザーの私が、賢威を選んでよかった理由をランキング!
賢威8 WordPress版を使った、ブログの始め方・作り方を、初心者向けに完全図解しました。
「WordPress(ワードプレス)ブログの作り方の手順は?」という、ブログ初心者のかたへ。ブログを運営する私が、WordPressブログの作り方を、初心者向けに図解します。
1番簡単なWordPressの始め方! エックスサーバーのクイックスタートを図解しました。
「WordPress(ワードプレス)でブログを始めるには?」「1番簡単な始め方は?」というかたへ。ブログを運営する私が、初心者も約20分で開設できる、1番簡単なブログの始め方を完全図解!
まずは、レンタルサーバーで、約15分でWordPressを開設しましょう! 初心者が失敗しない、おすすめのレンタルサーバーを比較し、まとめました。
「WordPressのサーバー選びに迷っている」「ブログにおすすめのレンタルサーバは?」というかたへ。WordPressブログを運営する、A8アフィリエイトBASE2020でブログ作成を学んだ私が、ブログに最適・おすすめのWordPressレンタルサーバーを徹底比較!
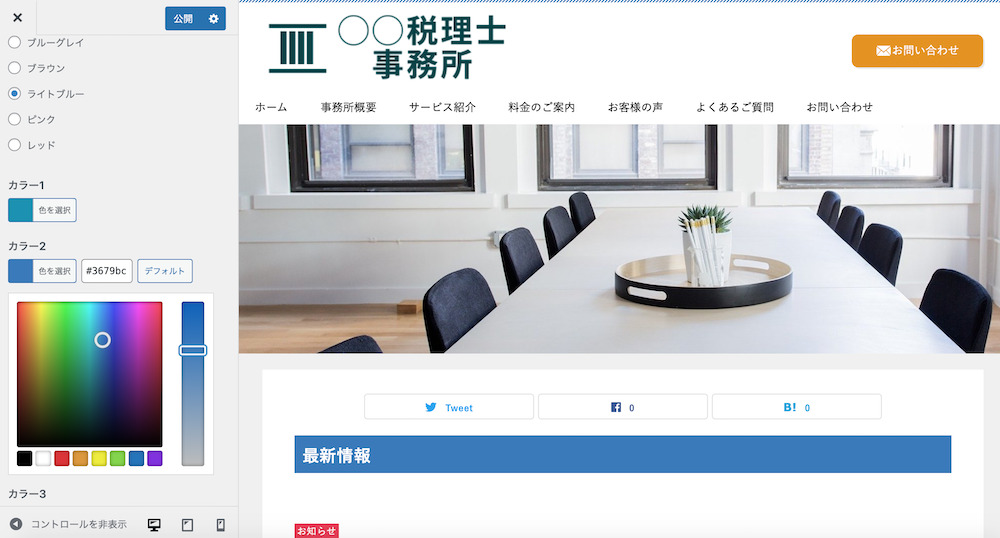
賢威8なら、トップページ・デザインのカスタマイズも簡単です。
「賢威8のトップページのデザイン・カスタマイズ方法は?」というかたへ。賢威で作ったサイトを運営する私が、賢威8 WordPress版の、トップページ・デザインのカスタマイズ設定を図解!