賢威なら、ブログやホームページのトップページが、いい感じに仕上がるよ! ウィジェット(コンテンツ・パーツ)の使い方を図解!
「賢威のサイドバーの使い方は?」「人気記事をサイドバーに設定したい」というかたへ。
賢威8 WordPress版でブログを運営する私が、賢威のサイドバーの使い方を図解! 賢威なら、サイドバーのカスタマイズもすぐ。
人気記事や広告などを、ウィジェット(コンテンツ・パーツ)で簡単に作成できますよ。
※旧ウィジェットで図解しました。新ウィジェット(ブロックウィジェット)を旧ウィジェットに戻すプラグイン「Classic Widgets」を追加し有効化すると、旧画面で設定できます。
賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。 スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。 賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。 サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
賢威8(WordPress版・html版)

評価
詳細
価格
5.5
SEOテンプレート
27,280円(税込)
SEO効果
初心者
サポート
上位表示を
目指しやすいわかりやすい設定
学んで使えるプロの回答で
疑問もすぐに解決
複数サイト
アップデート
カスタマイズ前
購入者は複数利用可
最新版への更新が無料
賢威8のデモサイト
・SEOライター / エディター、オウンドメディア・コンサルタント
・ウェブの初級資格を保有、PCインストラクター経験が少しあり
・A8アフィリエイトBASE 2020で、1年間ブログ作成を学んだ
・賢威8 WordPress版でブログを作成! 収益も上がっている
※PR広告を含みます。
賢威のサイドバーの使い方


ブログのサイドバーに、広告、運営者情報(プロフィール)、人気記事を設定してみよう!
賢威 WordPress版のサイドバーの使い方を図解します。「外観」、「ウィジェット」をクリックします。次の3つの設定をご紹介しましょう。
- サイドバーに広告を設定
- サイドバーにプロフィールを設定
- サイドバーに人気記事を設定
【設定前に】使わないウィジェットをサイドバーから削除

賢威8 WordPress版の初期設定(デフォルト)です。サイドバーに、あらかじめウィジェット(コンテンツ・パーツ)が入っているので、使わない場合には、削除しましょう。
今回は、「最近の投稿」「最近のコメント」「アーカイブ」を削除します。

図の3つを削除します。

「最近の投稿」の右端のマークをクリックして展開し、「削除」をクリックします。同様に、「最近のコメント」「アーカイブ」も削除します。

サイドバーで使わない、ウィジェット(コンテンツ・パーツ)が削除されました。「カテゴリー」はそのまま使います。
1. サイドバーに広告を設定

サイドバーに、アフィリエイトやアドセンスなどの広告を貼るには、テキストウィジェットを使います。「利用できるウイジェット」の「テキスト」の右端をクリックします。

ウィジェットを設定する場所を選びます。今回は、サイドバーに設定するので、「サイドバー」を選択し、「ウィジェットを追加」ボタンをクリックしましょう。

右の「サイドバー」エリアに、「テキスト」が図のように追加されます。テキストウィジェットは、好きなコンテンツを作成して表示できる、便利なウィジェットです。

アフィリエイトの広告を設定するには、テキストモードに切り替えします。図のように、「テキスト」タブをクリックして展開します。
広告コードを貼り付けし、「保存」ボタンをクリックしましょう。
A8.net
「A8ネットの登録方法は?」「ブログがまだなくても登録できる?」というかたへ。A8ネット会員の私が、A8ネットの登録方法をわかりやすく図解しました。

「完了」をクリックすると、広告設定が完了です。

サイドバーに表示する、上下の順番を変更しましょう。広告を検索ボックスの下に移動します。「テキスト」を、上にドラッグします。
ウィジェット(コンテンツ・パーツ)は、ドラッグすると、上下の順番を変えることができます。

広告を作成した、「テキスト」が上になりました。

サイドバーに、広告が表示されました。賢威8 WordPress版は、広告を設定するのも簡単です。
2. サイドバーにプロフィールを設定

つづいて、サイドバーにプロフィール(ブログ運営者情報)を設定しましょう。広告の設定と同様に、テキストウィジェットを追加し設定します。
使い方は一緒です。ブログ運営者など、「タイトル」を入力し、「メディアを追加」ボタンをクリックして、プロフィール画像を選択しましょう。

画像コードが入ったら、範囲選択をします。「中央寄せ」ボタンをクリックすると、画像を中央に配置できますよ。

紹介文を入力し、「保存」ボタンをクリックしましょう。「完了」をクリックすると、プロフィールの設定が完了です。

広告と同様に、「テキスト:ブログ運営者」をドラッグし、上下の順番を変更します。

広告の下に、プロフィール(ブログ運営者情報)が表示されました。
3. サイドバーに人気記事を設定

サイドバーに人気記事を設定しましょう。賢威は独自の人気記事ウィジェットを使えるので、プラグインを入れる必要がなく便利でした。
「利用できるウィジェット」の「【賢威】人気記事(PV・はてな)」の右端をクリックします。

人気記事を設定する場所を選択し、ウィジェットを追加します。「サイドバー 」を選択し、「ウィジェットを追加」ボタンをクリックします。

右のサイドバーエリアに、賢威の人気記事が追加されました。人気記事など、「タイトル」を入力します。
希望の「表示形式」にチェックを入れ、「保存」ボタンをクリックします。当ブログは、「画像+テキスト」に設定しました。

「完了」をクリックします。人気記事の設定が完了です。

サイドバーに表示する、上下の順番をドラッグで変更します。

サイドバーに、賢威の人気記事が表示されました。
賢威8 WordPress版は、ウィジェット(コンテンツ・パーツ)を、サイドバーのほか、ヘッダー、フッターエリアにも自由に設定できます。賢威なら、ブログでも企業サイトでも、希望のサイトを作成できます。
賢威サイドバーの色カスタマイズ

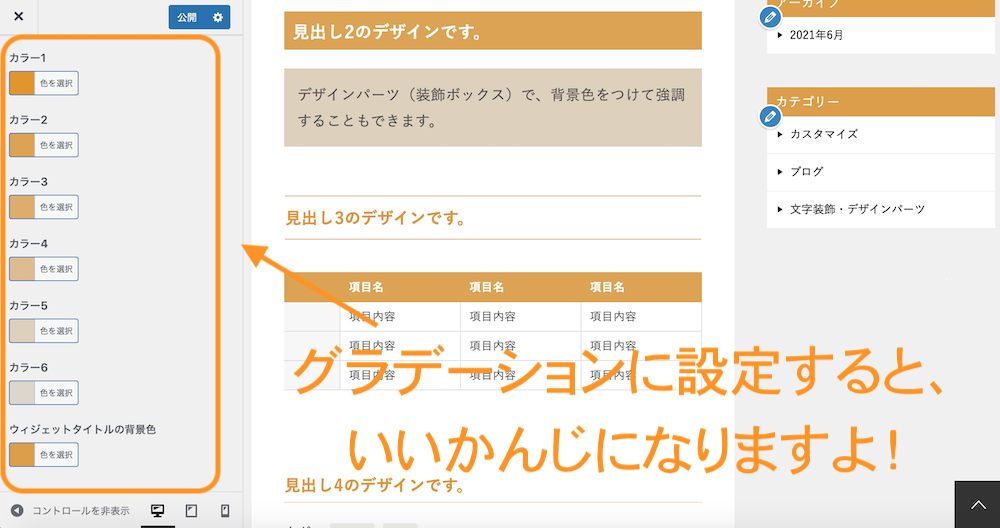
サイドバーの色のカスタマイズ方法もご紹介しましょう。WordPressの「外観」、「カスタマイズ」をクリックし、さらに「色」をクリックします。
色の1番下、「ウィジェットタイトルの背景色」で、好きな色に変更できますよ!

「ウィジェットタイトルの背景色」の「色を選択」をクリックすると、図のように、カラーパレッドが表示されます。クリックして、好きな色を設定しましょう。
まとめ

出典:賢威8&7.1 – 信頼と実績のSEOテンプレート 公式サイト
![]()

賢威8は、サイドバーのほか、ヘッダー、フッターにも好きなウィジェット(コンテンツ・パーツ)を追加できるよ! トップページをカスタマイズしやすい!
賢威のサイドバーの使い方を図解しました。賢威8 WordPress版は、サイドバーに、人気記事や広告を入れるのも簡単です。
ウィジェット(コンテンツ・パーツ)を使って、オリジナルのブログを作ってみてください。
テンプレート賢威(けんい)詳細情報
- 内容:ウェブサイトのSEOテンプレート(WordPress版、html版)
- 価格:27,280円(税込)
- 向いているサイト:ブログ・アフィリエイト・企業サイト
- デザイン:どのサイトにも合う、シンプルなデザイン
- SEO:SEOに強い、内部対策済み
- 初心者:マニュアルとサポートが充実し、学んで使える
- サポート:フォーラムに質問を投稿し、プロに回答してもらえる
- ブロックエディタ:対応
- 複数サイト:無制限で複数利用可(購入者自身のサイトで)
- アップデート:SEOテンプレートの更新が無料
- メリット:プロも使うSEOテンプレートで、上位表示を目指せる
- おすすめの人:初心者、SEO重視の中上級者、SEO兼任のウェブデザイナー
賢威8(WordPress版・html版)

賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。
スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。
賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。
サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
| 評価 | 詳細 | 価格 |
|---|---|---|
| 5.5 | SEOテンプレート | 27,280円(税込) | SEO効果 | 初心者 | サポート |
| 上位表示を 目指しやすい |
わかりやすい設定 学んで使える |
プロの回答で 疑問もすぐに解決 |
| 複数サイト | アップデート | カスタマイズ前 |
| 購入者は複数利用可 | 最新版への更新が無料 | 賢威8のデモサイト |
あわせて読みたい記事
「賢威って正直なところどう?」というかたは、こちらをチェック! 賢威のメリット・デメリットをまとめました。
「賢威の評判は?」「賢威って、ぶっちゃけどう?」というかたへ。WordPressのテーマ「賢威8(けんい)」でブログを運営する私の、口コミ評価・レビューです。
賢威を選んで、本当によかった! よかった理由をランキング! 賢威に決めていなかったら、挫折していたかもしれません。
「ワードプレスのテンプレート選びに迷っている」「賢威を選ぶメリットは?」というかたへ。賢威ユーザーの私が、賢威を選んでよかった理由をランキング!
賢威8 WordPress版を使った、ブログの始め方・作り方を、初心者向けに完全図解しました。
「WordPress(ワードプレス)ブログの作り方の手順は?」という、ブログ初心者のかたへ。ブログを運営する私が、WordPressブログの作り方を、初心者向けに図解します。
1番簡単なWordPressの始め方! エックスサーバーのクイックスタートを図解しました。
「WordPress(ワードプレス)でブログを始めるには?」「1番簡単な始め方は?」というかたへ。ブログを運営する私が、初心者も約20分で開設できる、1番簡単なブログの始め方を完全図解!
まずは、レンタルサーバーで、約15分でWordPressを開設しましょう! 初心者が失敗しない、おすすめのレンタルサーバーを比較し、まとめました。
「WordPressのサーバー選びに迷っている」「ブログにおすすめのレンタルサーバは?」というかたへ。WordPressブログを運営する、A8アフィリエイトBASE2020でブログ作成を学んだ私が、ブログに最適・おすすめのWordPressレンタルサーバーを徹底比較!
賢威8の初期設定と、ブログの作り方を完全図解! 初心者向け。
「賢威の初期設定は?」「ブログの設定を知りたい」というかたへ。賢威でブログを運営する私が、賢威8 WordPress版の設定を、初心者向けに完全図解!
賢威8のカスタマイズを図解! 初心者もカスタマイズしやすいテンプレートです。
「賢威8のトップページのデザイン・カスタマイズ方法は?」というかたへ。賢威で作ったサイトを運営する私が、賢威8 WordPress版の、トップページ・デザインのカスタマイズ設定を図解!