賢威8のメニューの使い方を図解するよー! 設定だけで超簡単!
「賢威のメニューの使い方を知りたい」「初心者もメニューを作れる?」というかたへ。賢威ユーザーの私が、WordPressのテーマ「賢威8」のメニューのカスタマイズを図解します。
メニューの作り方は簡単! ウェブの初心者もメニューを設定できますよ。
賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。 スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。 賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。 サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
賢威8(WordPress版・html版)

評価
詳細
価格
5.5
SEOテンプレート
27,280円(税込)
SEO効果
初心者
サポート
上位表示を
目指しやすいわかりやすい設定
学んで使えるプロの回答で
疑問もすぐに解決
複数サイト
アップデート
カスタマイズ前
購入者は複数利用可
最新版への更新が無料
賢威8のデモサイト
・SEOライター / エディター、オウンドメディア・コンサルタント
・ウェブの初級資格を保有、PCインストラクター経験が少しあり
・A8アフィリエイトBASE 2020で、1年間ブログ作成を学んだ
・賢威8 WordPress版でブログを作成! 収益も上がっている
※PR広告を含みます。
ホームページのメニューとは?


メニューがあると、ブログが見やすくなるよ! ヘッダーメニューは、サイトの上の分類項目。フッターメニューは、サイトの下の分類項目!
ホームページ(ウェブ)のメニューは、ページの上下に表示する、記事の分類項目。メニューがあるホームページは、目的の記事にすぐたどりつけます。サイトを訪れた人に、興味がある複数の記事を見てもらえます。
賢威8でヘッダーメニューを作る方法


サイトの上のメニューを作ってみよう!
賢威8のヘッダーメニューの作り方を図解します。ヘッダーメニューは、次の順で作成します。
- 記事のカテゴリーを登録する
- メニューを設定する
1. 記事のカテゴリーを登録する

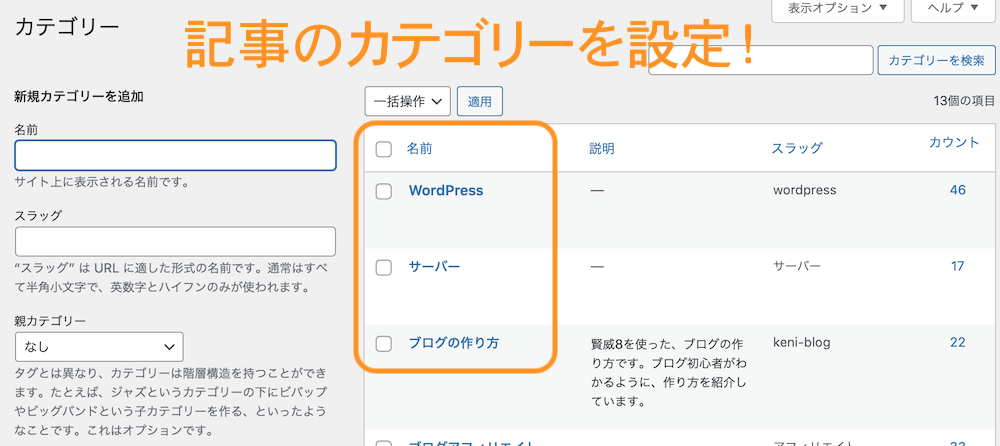
メニューを作るには、最初に記事のカテゴリー(分類)を登録すると楽です。投稿→カテゴリーをクリックします。

「新規カテゴリーを追加」に、それぞれ情報を入力します。

カテゴリーの入力例です。次のように入力します。
- 名前:メニューに表示したい名前
- スラッグ:名前を英語または、わかりやすいアルファベットで表記する
- 親カテゴリー:下層カテゴリーの場合は、親カテゴリーを指定する
- 説明:ーです。ーを紹介しています。など、カテゴリーを説明する

下の「新規カテゴリーを追加」ボタンをクリックします。レイアウト、インデックス設定、カテゴリー/タグ OGP画像、文字色、背景色は、デフォルトのままでOKです。カテゴリーは後で編集できます。
2. メニューを設定する

メニューを設定するには、外観→メニューをクリックします。

ヘッダーメニューを作ります。メニュー構造に、次のように入力します。
- メニュー名:ヘッダーメニュー(上)など、わかるとよい
- メニュー設定(メニューの位置):グローバルナビゲーションにチェックを入れる

ヘッダーメニューにしたいカテゴリーを選びます。次のように設定します。
- 「メニュー項目を追加」のカテゴリーの右端をクリックして開く
- 「すべて表示」タブをクリックし、メニューにするカテゴリー名にチェックを入れる
- 「メニューに追加」ボタンをクリックすると、右にメニューが作成されて完成
右にできたメニュー名は、ドラッグで表示の順番を簡単に変えられます。下層のメニューを作るのも、右にドラッグするだけでOK。賢威のメニューの使い方は簡単ですよ!
賢威8でフッターメニューを作る方法


サイトの下のメニューを作ってみよう!
賢威8のフッターメニューの作り方を図解します。フッターメニューは、次の順で作成します。
- フッターメニューに表示したいページを、固定ページで作る
- フッターメニューを設定する
1. フッターメニューに表示したいページを、固定ページで作る

フッターメニューに表示したいページを、先に固定ページで作ります。「固定ページ」をクリックします。

新しい固定ページを作成します。「新規追加」ボタンをクリックします。

固定ページを作成し、「公開」ボタンをクリックします。

同様に、フッターメニューに表示したいページを作ります。固定ページを作ると、一覧が表示されます。後で編集することもできます。
2. フッターメニューを設定する

つづいて、フッターメニューを作成します。「新しいメニューを作成しましょう」をクリックします。

「メニュー構造」に、下記のように入力します。
- メニュー名:フッターメニュー(下)など、わかるとよい
- メニュー設定(メニューの位置):フッターナビゲーションにチェックを入れる

作成したフッターメニューに、メニュー項目を設定します。左の「固定ページ」の右端をクリックして開き、さらに「すべて表示」タブをクリックして展開します。
フッターメニューに表示したい項目にチェックを入れ、「メニューに追加」ボタンをクリックします。項目が右に表示されて、フッターメニューのできあがり。
メニューの順番は、ドラッグで変えられます。下層メニューを作りたいときは、項目を右にドラッグします。

「メニューを保存」ボタンをクリックすると、フッターメニューが完成!

表示を見てみましょう。サイトの下に、フッターメニューが表示されました。
まとめ

出典:賢威8&7.1 – 信頼と実績のSEOテンプレート 公式サイト
![]()

賢威はメニューも設定で簡単に作ることができたよ!
賢威8のメニューの使い方を図解しました。賢威はメニューの使い方も簡単です。ヘッダーメニューもフッターメニューも、簡単に作ることができますよ!
テンプレート賢威(けんい)詳細情報
- 内容:ウェブサイトのSEOテンプレート(WordPress版、html版)
- 価格:27,280円(税込)
- 向いているサイト:ブログ・アフィリエイト・企業サイト
- デザイン:どのサイトにも合う、シンプルなデザイン
- SEO:SEOに強い、内部対策済み
- 初心者:マニュアルとサポートが充実し、学んで使える
- サポート:フォーラムに質問を投稿し、プロに回答してもらえる
- ブロックエディタ:対応
- 複数サイト:無制限で複数利用可(購入者自身のサイトで)
- アップデート:SEOテンプレートの更新が無料
- メリット:プロも使うSEOテンプレートで、上位表示を目指せる
- おすすめの人:初心者、SEO重視の中上級者、SEO兼任のウェブデザイナー
賢威8(WordPress版・html版)

賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。
スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。
賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。
サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
| 評価 | 詳細 | 価格 |
|---|---|---|
| 5.5 | SEOテンプレート | 27,280円(税込) | SEO効果 | 初心者 | サポート |
| 上位表示を 目指しやすい |
わかりやすい設定 学んで使える |
プロの回答で 疑問もすぐに解決 |
| 複数サイト | アップデート | カスタマイズ前 |
| 購入者は複数利用可 | 最新版への更新が無料 | 賢威8のデモサイト |
あわせて読みたい記事
「賢威って正直なところどう?」というかたは、こちらをチェック! 賢威のメリット・デメリットをまとめました。
「賢威の評判は?」「賢威って、ぶっちゃけどう?」というかたへ。WordPressのテーマ「賢威8(けんい)」でブログを運営する私の、口コミ評価・レビューです。
賢威を選んで、本当によかった! よかった理由をランキング! 賢威に決めていなかったら、挫折していたかもしれません。
「ワードプレスのテンプレート選びに迷っている」「賢威を選ぶメリットは?」というかたへ。賢威ユーザーの私が、賢威を選んでよかった理由をランキング!
賢威8 WordPress版を使った、ブログの始め方・作り方を、初心者向けに完全図解しました。
「WordPress(ワードプレス)ブログの作り方の手順は?」という、ブログ初心者のかたへ。ブログを運営する私が、WordPressブログの作り方を、初心者向けに図解します。
1番簡単なWordPressの始め方! エックスサーバーのクイックスタートを図解しました。
「WordPress(ワードプレス)でブログを始めるには?」「1番簡単な始め方は?」というかたへ。ブログを運営する私が、初心者も約20分で開設できる、1番簡単なブログの始め方を完全図解!
まずは、レンタルサーバーで、約15分でWordPressを開設しましょう! 初心者が失敗しない、おすすめのレンタルサーバーを比較し、まとめました。
「WordPressのサーバー選びに迷っている」「ブログにおすすめのレンタルサーバは?」というかたへ。WordPressブログを運営する、A8アフィリエイトBASE2020でブログ作成を学んだ私が、ブログに最適・おすすめのWordPressレンタルサーバーを徹底比較!
「賢威8の使い方は?」「初心者も使える?」というかたへ。賢威8ユーザーの私が、賢威の使い方をご紹介します。WordPress(ワードプレス)版の使い方は超簡単!