Googleにブログの更新を知らせるサイトマップと、読者にブログの目次(構造)を知ってもらうサイトマップを、それぞれプラグインで作成しよう!
「WordPressの、サイトマップ作成プラグインのおすすめは?」「GoogleXmlサイトマップと、サイトマップページを作成する方法は?」というかたへ。
WordPressブログを運営する私が、おすすめのサイトマップ作成プラグインをご紹介! 作成方法も初心者向けに図解します。
・SEOライター / エディター、オウンドメディア・コンサルタント
・ウェブの初級資格を保有、PCインストラクター経験が少しあり
・A8アフィリエイトBASE 2020で、1年間ブログ作成を学んだ
・賢威8 WordPress版でブログを作成! 収益も上がっている
※PR広告を含みます。
サイトマップとは


WordPressブログは、2種類のサイトマップを、プラグインを利用してそれぞれ作成するよ! サイトマップはSEO的にもメリットがあるので、必ず作成しようー。
サイトマップとは、名前のとおり、サイトの地図です。サイトマップには、下記の2種類があります。
- GoogleXmlサイトマップ:検索エンジンのGoogleに、サイトの更新を知らせる
- サイトマップページ:読者にサイトの目次(全体構造)を知ってもらう
WordPressのおすすめサイトマップ作成プラグイン


2種類のサイトマップを、プラグインで超簡単に作ろう!
WordPressのサイトマップ作成に、おすすめのプラグインをご紹介します。当ブログでも使う、おすすめプラグインは下記の2つです。
プラグインで、初心者も簡単にサイトマップを作成できますよ!
- GoogleXmlサイトマップ自動作成プラグイン「Jetpack」
- サイトマップページ作成プラグイン「Ps Auto Sitemap」
1. GoogleXmlサイトマップ自動作成プラグイン「Jetpack」


GoogleXmlサイトマップを、プラグインで作成する方法を図解するよ!
検索エンジンのGoogleに、ブログの更新をすぐに知ってもらうために、GoogleXmlサイトマップを作成しましょう。
GoogleXmlサイトマップを作成すると、記事がGoogleにインデックス(認識)されやすくなります。
SEO的にも重要。作成におすすめのプラグインは、「Jetpack by WordPress.com」です。
まずは、Jetpack by WordPress.comを、WordPressに設定しましょう。設定方法は、下記の記事を参考にしてみてください。
「Jetpackとは?」「Jetpackの使い方・設定方法は?」というかたへ。ブログを運営する私が、WordPressの定番プラグイン、Jetpack by WordPress.comの使い方・設定方法・機能を、初心者向けに図解します。
GoogleXmlサイトマップの作り方

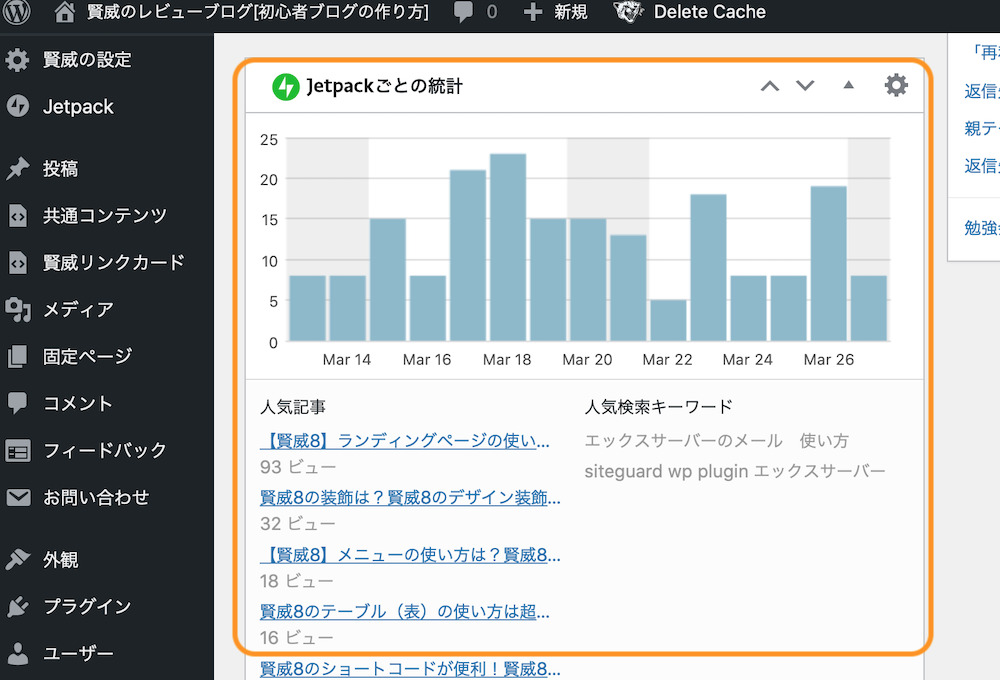
プラグイン「Jetpack」の設定後、「Jetpack」、「設定」をクリックします。GoogleXmlサイトマップの自動作成は、「トラフィック」タブをクリックします。

下の「サイトマップ」で、「XMLサイトマップを生成」をオンにしましょう。Jetpackは設定すると自動で保存されます。

つづいて、Googleサーチコンソールに、作成したXmlサイトマップを登録します。Googleサーチコンソールにログインし、「サイトマップ」をクリックして開きます。
左上で対象のサイトを選び、「新しいサイトマップの追加」に、「sitemap.xml」と入力し、「送信」ボタンをクリックします。

「送信されたサイトマップ」のステータスが、「成功しました」になり、サイトマップの登録が完了です!
サイトの更新があると、Xmlサイトマップが自動作成され、Googleに送信されます。
2. サイトマップページ作成プラグイン「Ps Auto Sitemap」


読者が見やすいように、サイトマップページをプラグインで作成する方法! 図解するよ。
読者にブログの目次(構造)を知ってもらうために、サイトマップページを作成しましょう。
ブログにサイトマップページを作成すると、読者が目的の内容を探しやすくなります。
ユーザーフレンドリーは、SEO的にも重要。作成におすすめのプラグインは、「Ps Auto Sitemap」です。
※更新頻度が低いプラグインですが、インストール数が多く、優良のため使用しています。
サイトマップページの作り方

サイトマップページの作り方を図解します。まずは、WordPressにプラグイン「Ps Auto Sitemap」をインストールし、「有効化」ボタンをクリックしましょう。

「設定」、「Ps Auto Sitemap」をクリックします。

下にある、サイトマップページ作成用のコードをコピーします。

WordPressの固定ページ機能で、サイトマップページを作成します。「固定ページ」をクリックし、「新規追加」をクリックしましょう。

新規固定ページで、サイトマップページを作成します。下記のように作成し、「公開」ボタンをクリックします。
- タイトル:「サイトマップ」と入力
- パーマリンク:ブログurl末尾に、「sitemap/」と入力
- 入力欄:コピーしたコードを貼り付けする

公開後、「プレビュー」ボタンをクリックします。urlの「post= 数字 & action」の数字をメモします。

「設定」、「Ps Auto Sitemap」をクリックし、詳細を下記のように設定します。
- ホームページの出力:チェックしない
- 投稿リストの出力:出力するにチェック
- 固定ページリストの出力:任意でチェック
- サイトマップを表示する記事:メモした数字を入力
- 出力階層制限:表示したい階層を指定
- 先に出力するリスト:投稿または固定ページを選択
- カテゴリーと投稿の表示:同一マップ内にチェック
- 除外カテゴリ:未入力でOK
- 除外記事:未入力でOK

「スタイルの変更」で、好みのデザインを選べますよ! デザインは下記の14種類から選べます。スタイルの選択後、「変更を保存」ボタンをクリックしましょう。
- スタイルなし
- シンプル
- シンプル2
- チェックリスト
- 蛍光ペン
- ドキュメントツリー
- 付箋
- 音符
- 矢印
- ビジネス
- 索引
- アーバン
- アンダースコア
- キューブ
サイトマップページのデザイン例

サイトマップページのデザイン・シンプル2です。

サイトマップページのデザイン・蛍光ペンです。

サイトマップページのデザイン・付箋です。明るくて見やすいですね!

サイトマップページのデザイン・キューブです。
まとめ


Googleと読者に、サイトの地図(マップ)を作って知ってもらおう!
WordPressのサイトマップ作成方法をご紹介しました。WordPressブログには、GoogleXmlサイトマップと、サイトマップページの作成が必要です。
SEO的にもメリット。プラグインで簡単に、さくっと作成しましょう!
※WordPressにテーマ「賢威(けんい)」を適用した画面で図解しました。
サイト作成で最も重要なのは、検索上位になること。
当ブログは、SEOテンプレート「賢威(けんい)![]() 」を使い、例)賢威 評判 など、競合が最も多い、商標キーワードも、1位になっています。
」を使い、例)賢威 評判 など、競合が最も多い、商標キーワードも、1位になっています。
賢威を使うと、記事作成に専念できるので、後悔しない!
ブログアフィリエイト・中小企業サイトには、SEOに強く、SEOを学べる、賢威が個人的に1番おすすめです。
賢威8(WordPress版・html版)

賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。
スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。
賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。
サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
| 評価 | 詳細 | 価格 |
|---|---|---|
| 5.5 | SEOテンプレート | 27,280円(税込) | SEO効果 | 初心者 | サポート |
| 上位表示を 目指しやすい |
わかりやすい設定 学んで使える |
プロの回答で 疑問もすぐに解決 |
| 複数サイト | アップデート | カスタマイズ前 |
| 購入者は複数利用可 | 最新版への更新が無料 | 賢威8のデモサイト |
あわせて読みたい記事
おすすめの人気WordPressテーマ、徹底比較ランキング! 初心者がブログテーマ選びに失敗しない、保存版です。
「WordPressのテーマ選びに迷っている」「テーマを比較して選びたい」というかたへ。WordPressブログを運営する、A8アフィリエイトBASE2020でブログを学んだ私が、WordPressテーマを比較し、ランキング形式でご紹介!
当ブログの作り方を、PCインストラクター経験がある私が、初心者向けに完全図解しました。
「WordPress(ワードプレス)ブログの作り方の手順は?」という、ブログ初心者のかたへ。ブログを運営する私が、WordPressブログの作り方を、初心者向けにわかりやすく図解します。
まずは、ブログのWordPressレンタルサーバーを、約15分で開設しましょう。初心者が失敗しない、おすすめのサーバーを、徹底比較・ランキング!
「WordPressのサーバー選びに迷っている」「ブログにおすすめのレンタルサーバは?」というかたへ。WordPressブログを運営する、A8アフィリエイトBASE2020でブログ作成を学んだ私が、ブログに最適・おすすめのWordPressレンタルサーバーを徹底比較!
レンタルサーバー申込と同時に、WordPressブログを1番簡単に、約15分で開設できる、WordPressクイックスタート/エックスサーバーを図解しました。
「WordPress(ワードプレス)でブログを始めるには?」「1番簡単な始め方は?」というかたへ。ブログを運営する私が、初心者も約20分で開設できる、1番簡単なブログの始め方を完全図解!