申し込みフォーム・コンタクトフォーム・メールフォームの作り方は超簡単!
「WordPressで、お問い合わせフォームを超簡単に作りたい」「Contact Form 7ってどう?」というかたへ。
WordPressブログを運営する私が、1番簡単なお問い合わせフォームの作り方を図解! プラグイン「Contact Form 7」で、メールフォームを簡単に作成できますよ。
・SEOライター / エディター、オウンドメディア・コンサルタント
・ウェブの初級資格を保有、PCインストラクター経験が少しあり
・A8アフィリエイトBASE 2020で、1年間ブログ作成を学んだ
・賢威8 WordPress版でブログを作成! 収益も上がっている
※PR広告を含みます。
WordPressでお問い合わせフォームを作るには


ブログにお問い合わせフォームがあると、SEO的にもメリットがあるよ! 作成必須! 信頼性にもつながるよ。
WordPressでお問い合わせフォームを作る方法は、次の2種類です。プラグイン「Contact Form 7」を使うか、エックスサーバーの機能を利用します。
Contact Form 7は、初期設定そのままでも使える、1番簡単なおすすめのプラグインです。お問い合わせフォームの作り方を、初心者向けに図解します。
- プラグインを使って作成する(Contact Form 7)
- エックスサーバーの「問い合わせフォーム機能」を使って作成する
お問い合わせフォームの作り方(Contact Form 7)

プラグイン「Contact Form 7」で、お問い合わせフォームを簡単に作りましょう。チェックボックス、ドロップダウンメニュー、ファイルアップロードなど、項目の追加もボタンクリックですぐ。
自動返信メールや完了ページも設定できます。Contact Form 7でお問い合わせフォームを作る手順は下記です。
まずは、プラグイン「Contact Form 7」をWordPressにインストールしましょう。「プラグイン」をクリックし、「新規追加」ボタンをクリックします。
検索してContact Form 7が出たら、「今すぐインストール」ボタンをクリックします。
- プラグイン「Contact Form 7」を設定する
- お問い合わせフォームの固定ページを作る
- お問い合わせフォームのリンクを、メニューに設定する
1. プラグイン「Contact Form 7」を設定する

「有効化」ボタンをクリックします。

Contact Form 7の「設定」をクリックします。

「お問い合わせ」からも、フォームを設定できますよ。「コンタクトフォーム1」の「編集」をクリックします。
Contact Form 7は、初期設定のままでも、氏名・メール・題名・本文・送信ボタンの、シンプルなお問い合わせフォームを使えます。
オリジナルのフォームを作りたい場合は、ボタンクリックで項目を追加できるので、超簡単! 項目の種類は次のとおりです。
- テキスト
- メールアドレス
- URL
- 電話番号
- 数値
- 日付
- テキストエリア
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承認確認
- クイズ
- ファイル
- 送信ボタン

フォームを作成後、上のコードをコピーします。当ブログは、初期設定のままのお問い合わせフォームを使っています。

下の「保存」ボタンをクリックします。
2. お問い合わせフォームの固定ページを作る

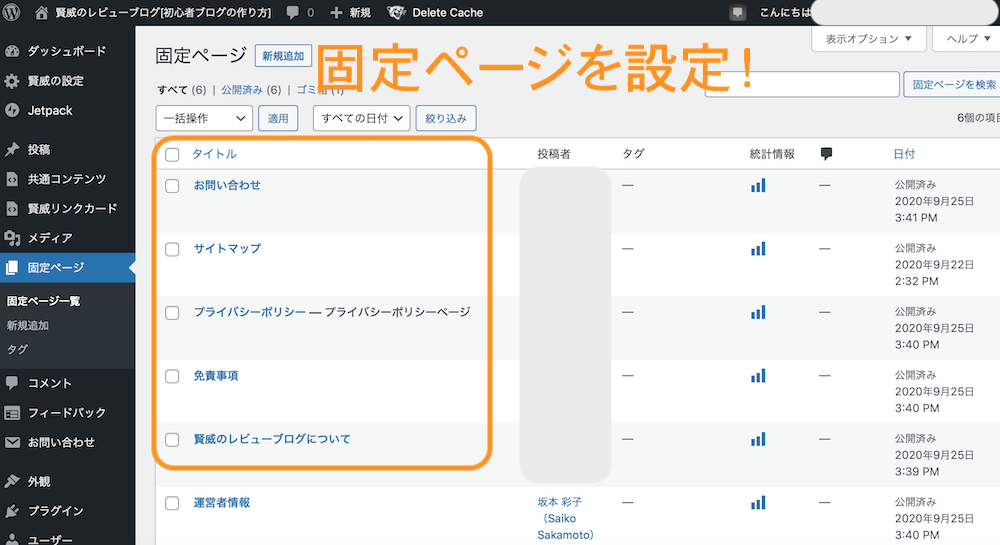
つづいて、お問い合わせフォームのページを作りましょう。WordPressの固定ページ機能を使用します。「固定ページ」をクリックします。

「新規追加」ボタンをクリックします。

記事と同じようにして、お問い合わせフォームのページを、下記の手順で作ります。
※図は旧エディタ(クラシックエディタ)使用の場合です。旧エディタの設定方法については、下記の記事を参考にしてみてください。
- タイトルに「お問い合わせフォーム」と入力する
- 作成欄にコピーしたコードを貼り付けする
- 「公開」ボタンをクリックし、公開する
「WordPressブロックエディタの使い方を、超簡単に知りたい」「新エディタが使いにくいので、戻す方法はある?」というかたへ。WordPressブログを運営する私が、ワードプレスのブロックエディタの使い方を図解!
3. お問い合わせフォームのリンクを、メニューに設定する

お問い合わせフォームのページを公開したら、ブログのメニューに、ページへのリンクを作成しましょう。
フッターメニュー(ブログの下)に、お問い合わせフォームのリンクを入れる方法をご紹介します。WordPressの「外観」、「メニュー」をクリックします。

「編集するメニューを選択」で、「フッダーメニュー(下)(フッターナビゲーション )」を選び、「選択」ボタンをクリックします。
「メニュー項目を追加」で、「すべて表示」タブをクリックし、「お問い合わせ」にチェックを入れ、「メニューに追加」ボタンをクリックします。
右の「メニュー構造」の「メニューを保存」ボタンをクリッックすると完成です。
※先にメニューを作成してから設定します。メニューの作り方は、下記の記事内「賢威8でフッターメニューを作る方法」で図解しました。
「賢威のメニューの使い方を知りたい」「初心者もメニューを作れる?」というかたへ。賢威ユーザーの私が、WordPressのテーマ「賢威8」のメニューの使い方を図解します。

ブログの下(フッター)に、お問い合わせフォームのページへのリンクが表示されます。

「お問い合わせ」をクリックすると、作成したお問い合わせフォームが表示されますよ! 当ブログのお問い合わせフォームはこちら。

1番シンプルな初期設定のままの、お問い合わせフォーム(Contact Form 7)です。
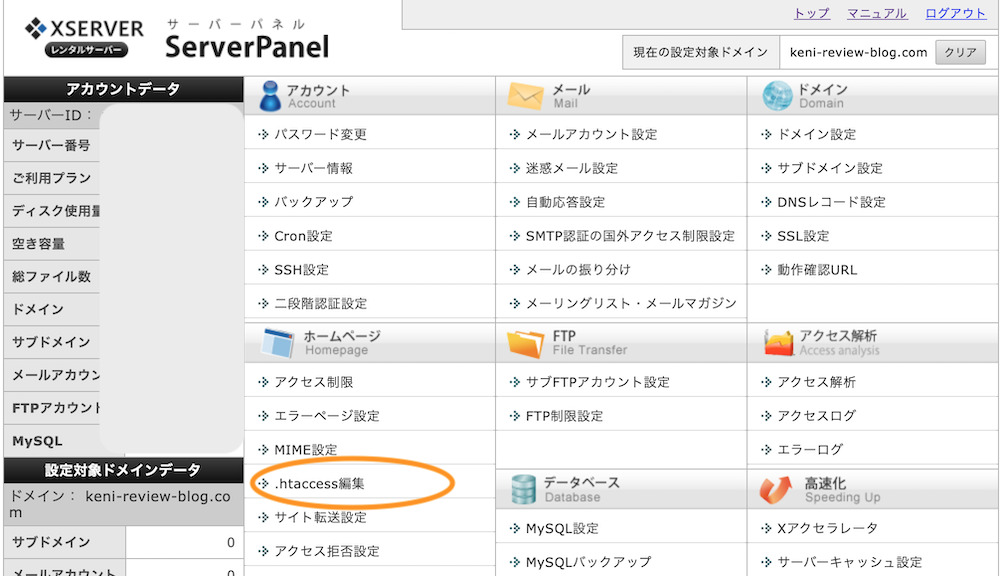
お問い合わせフォームの作り方(エックスサーバーを利用)


色も選べる、デザイン・お問い合わせフォームを、エックスサーバーの機能で作る方法もあるよ!
エックスサーバーの機能を使って、WordPressにお問い合わせフォームを設置することもできます。
図のように、ブログのイメージに合わせた、デザイン・お問い合わせフォームの作成も簡単です。作り方については、下記の記事で図解しました。
「エックスサーバーでお問い合わせフォームを作れるの?」「お問い合わせフォームの作り方は簡単?」というかたへXserver(エックスサーバー)ユーザーの私が、エックスサーバーの問い合わせフォーム「メールフォーム」の作り方を図解します。
まとめ


申し込みフォーム・コンタクトフォーム・メールフォーム・注文フォームのWordPress設置は、超簡単!
WordPressブログに、お問い合わせフォームの設定方法と使い方をご紹介しました。
プラグイン「Contact Form 7」を使うと、初心者も簡単にお問い合わせフォームを設置できます。
図解は、WordPressに賢威8を適用した画面。当ブログも使う賢威は、お問い合わせフォームの設定も簡単です。
賢威8(WordPress版・html版)

賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。
スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。
賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。
サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
| 評価 | 詳細 | 価格 |
|---|---|---|
| 5.5 | SEOテンプレート | 27,280円(税込) | SEO効果 | 初心者 | サポート |
| 上位表示を 目指しやすい |
わかりやすい設定 学んで使える |
プロの回答で 疑問もすぐに解決 |
| 複数サイト | アップデート | カスタマイズ前 |
| 購入者は複数利用可 | 最新版への更新が無料 | 賢威8のデモサイト |
あわせて読みたい記事
おすすめの人気WordPressテーマ、徹底比較ランキング! 初心者がブログテーマ選びに失敗しない、保存版です。
「WordPressのテーマ選びに迷っている」「テーマを比較して選びたい」というかたへ。WordPressブログを運営する、A8アフィリエイトBASE2020でブログを学んだ私が、WordPressテーマを比較し、ランキング形式でご紹介!
当ブログの作り方を、PCインストラクター経験がある私が、初心者向けに完全図解しました。
「WordPress(ワードプレス)ブログの作り方の手順は?」という、ブログ初心者のかたへ。ブログを運営する私が、WordPressブログの作り方を、初心者向けにわかりやすく図解します。
まずは、ブログのWordPressレンタルサーバーを、約15分で開設しましょう。初心者が失敗しない、おすすめのサーバーを、徹底比較・ランキング!
「WordPressのサーバー選びに迷っている」「ブログにおすすめのレンタルサーバは?」というかたへ。WordPressブログを運営する、A8アフィリエイトBASE2020でブログ作成を学んだ私が、ブログに最適・おすすめのWordPressレンタルサーバーを徹底比較!
レンタルサーバー申込と同時に、WordPressブログを1番簡単に、約15分で開設できる、WordPressクイックスタート/エックスサーバーを図解しました。
「WordPress(ワードプレス)でブログを始めるには?」「1番簡単な始め方は?」というかたへ。ブログを運営する私が、初心者も約20分で開設できる、1番簡単なブログの始め方を完全図解!
WordPressにおすすめのプラグイン! 必須のプラグインも要チェック!
「WordPressブログに必須の、おすすめプラグインは?」「おすすめのセキュリティプラグインは?」というかたへ。ブログを運営する私が、WordPressで必須の定番プラグインを図解しました。